 那些你也会遇到的 UI 设计问题!.docx
那些你也会遇到的 UI 设计问题!.docx
《那些你也会遇到的 UI 设计问题!.docx》由会员分享,可在线阅读,更多相关《那些你也会遇到的 UI 设计问题!.docx(10页珍藏版)》请在优知文库上搜索。
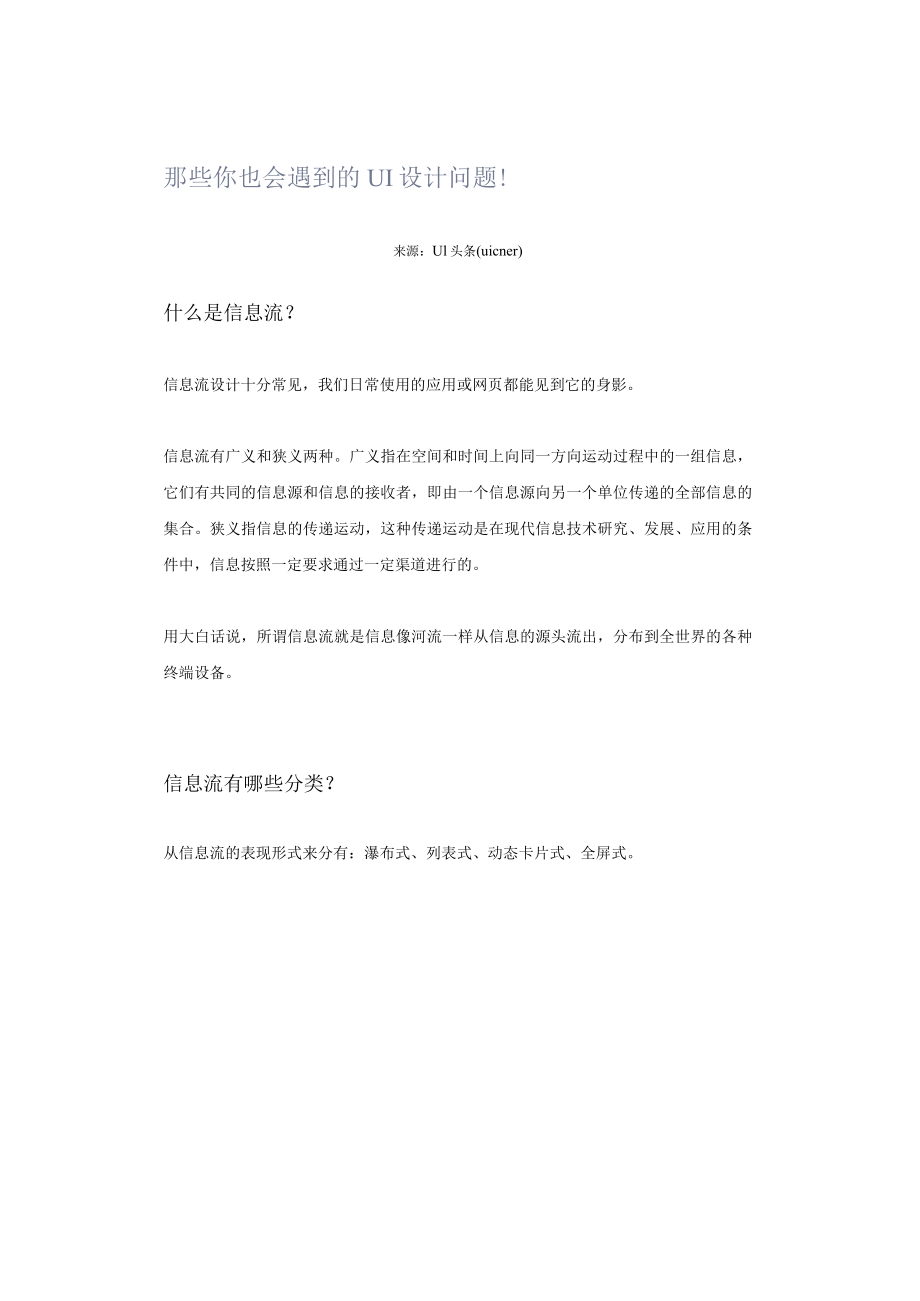
1、那些你也会遇到的UI设计问题!来源:Ul头条(uicner)什么是信息流?信息流设计十分常见,我们日常使用的应用或网页都能见到它的身影。信息流有广义和狭义两种。广义指在空间和时间上向同一方向运动过程中的一组信息,它们有共同的信息源和信息的接收者,即由一个信息源向另一个单位传递的全部信息的集合。狭义指信息的传递运动,这种传递运动是在现代信息技术研究、发展、应用的条件中,信息按照一定要求通过一定渠道进行的。用大白话说,所谓信息流就是信息像河流一样从信息的源头流出,分布到全世界的各种终端设备。信息流有哪些分类?从信息流的表现形式来分有:瀑布式、列表式、动态卡片式、全屏式。以上的信息流的展现形式只是作
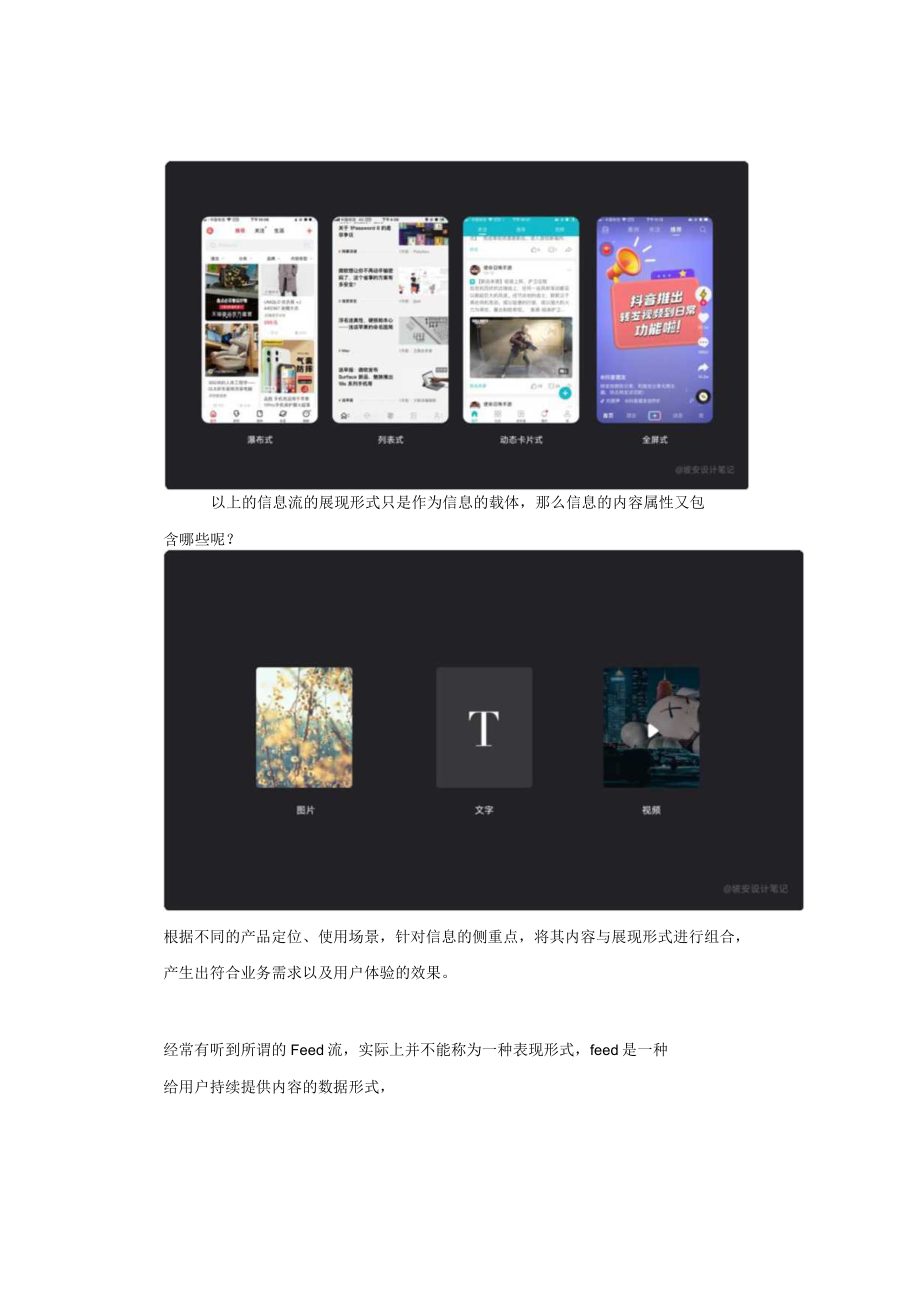
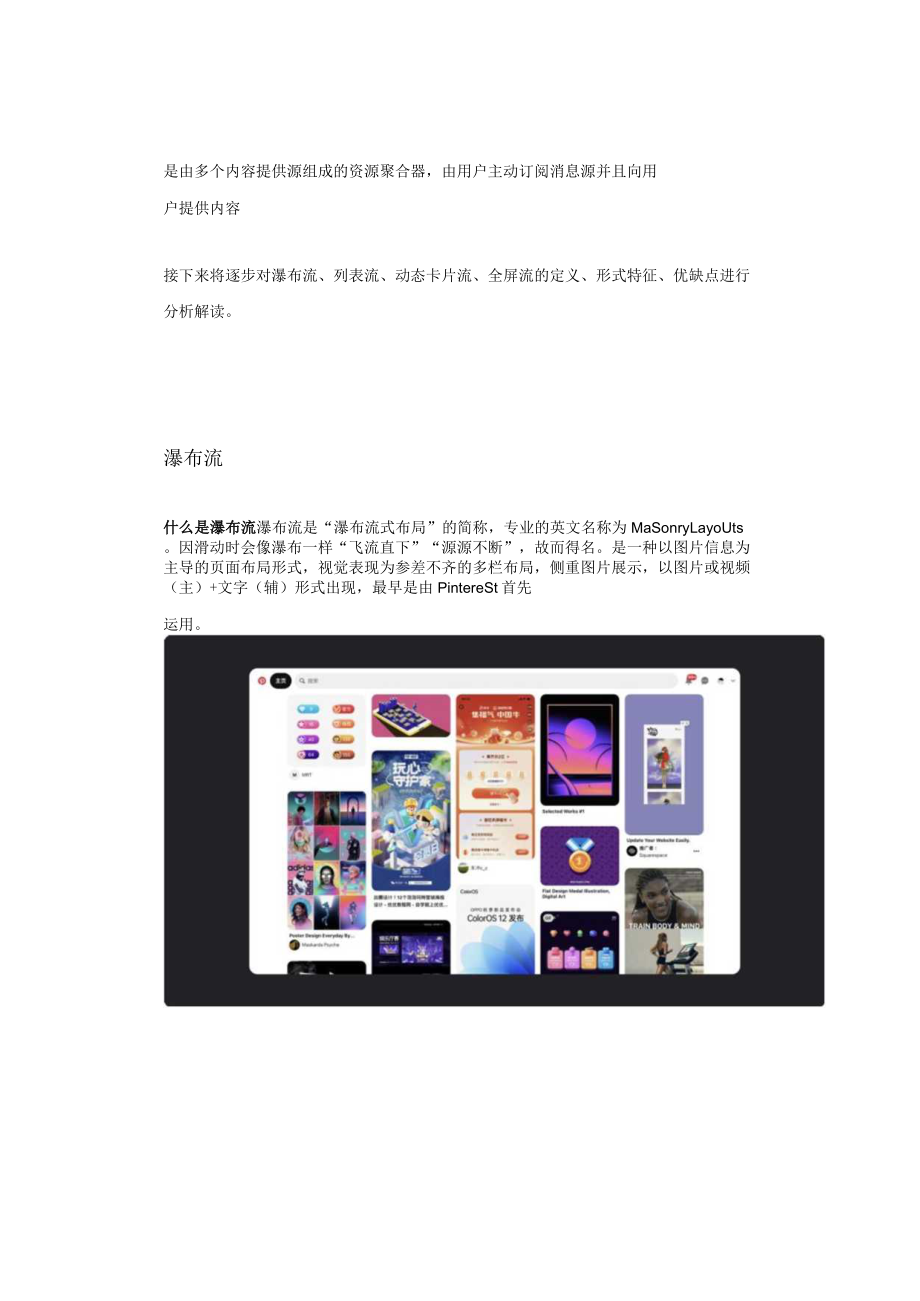
2、为信息的载体,那么信息的内容属性又包含哪些呢?根据不同的产品定位、使用场景,针对信息的侧重点,将其内容与展现形式进行组合,产生出符合业务需求以及用户体验的效果。经常有听到所谓的Feed流,实际上并不能称为一种表现形式,feed是一种给用户持续提供内容的数据形式,是由多个内容提供源组成的资源聚合器,由用户主动订阅消息源并且向用户提供内容接下来将逐步对瀑布流、列表流、动态卡片流、全屏流的定义、形式特征、优缺点进行分析解读。瀑布流什么是瀑布流瀑布流是“瀑布流式布局”的简称,专业的英文名称为MaSonryLayoUts。因滑动时会像瀑布一样“飞流直下”“源源不断”,故而得名。是一种以图片信息为主导的页
3、面布局形式,视觉表现为参差不齐的多栏布局,侧重图片展示,以图片或视频(主)+文字(辅)形式出现,最早是由PintereSt首先运用。瀑布流的优点1.瀑布流给用户琳琅满目的视觉体验,其主要特性便是错落有致,定宽而不定高的设计让页面区别于传统矩阵布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳。2.瀑布流使用懒加载的方式不间断的加载信息展现给用户,滑动的时候会不停的出现新的东西,通过给出不完整的视觉图片去吸引你的好奇心,让你停不下来想要不断的向下探索,适合用户目的性不强,随意浏览的场景。采用这种方案的产品,往往可以通过瀑布流加强用户的停留时间,提高用户的使用粘度。从体验的心理讲,女性是



- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 那些你也会遇到的 UI 设计问题! 那些 遇到 设计 问题
 优知文库所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
优知文库所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 2022自身免疫性肝炎的管理JSH临床实践指南主要内容.docx
2022自身免疫性肝炎的管理JSH临床实践指南主要内容.docx
 新生儿保健6名师编辑PPT课件.ppt
新生儿保健6名师编辑PPT课件.ppt
